Disabling and Hiding Layouts in Drupal 10 Layout Builder
Drupal 10's Layout Builder empowers you to create engaging page layouts with ease. However, the default options might include more layouts than necessary, potentially overwhelming your content editors and site builders. This guide explores various ways to streamline the layout selection process, making it easier for them to focus on crafting exceptional content.
By default, Layout Builder in Drupal 10 provides four layouts:
-
One column
-
Two Column
-
Three Column
-
Four Column
-
If you use a starter theme, it might add its own layouts as well. For example, Bootstrap Barrio adds 12 new layouts out of the box.
This can be confusing for editors and site builders, so you might want to disable or hide some layouts.
There's a dedicated module for this called Layout Disable, but the functionality is simple enough that you might prefer to use Drupal hooks instead.
We can disable all unwanted layouts by implementing the hook_layout_alter hook. Here's an example using a custom module named lb_tweaks:
<?php
function lb_tweaks_layout_alter(&$definitions)
{
// an array of layouts to keep
$layoutsWhitelist = ['layout_twocol_section', 'barrio_cardbasic', 'barrio_cardhorizontal'];
// layouts that are required and cannot be removed
$requiredLayouts = ['layout_onecol', 'layout_builder_blank'];
$layouts = array_merge($requiredLayouts, $layoutsWhitelist);
$definitions = array_filter(
$definitions,
static fn(string $id) => in_array($id, $layouts, true),
ARRAY_FILTER_USE_KEY
);
}
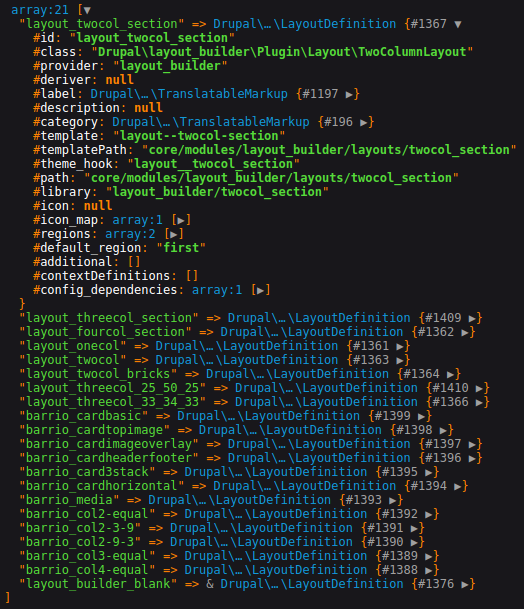
The $layoutsWhitelist array contains the IDs of layouts to keep. Replace them with layouts identifiers you would like to keep. They are available as keys within the $definitions array:

Remember to clear the cache after adding a new hook. You can do this through Configuration > Development > Performance > Clear all caches or by running the Drush command vendor/bin/drush cr.
The $requiredLayouts variable holds required layouts that cannot be removed. Disabling them will result in an exception:
Drupal\Component\Plugin\Exception\PluginNotFoundException: The "layout_onecol" plugin does not exist. Valid plugin IDs for Drupal\Core\Layout\LayoutPluginManager are: ...
This approach mirrors the Layout Disable module, eliminating the need for an additional contrib module.
While hook_layout_alter doesn't allow hiding default layouts like "One Column", you can achieve this by preprocessing the list of layouts presented in the Layout Builder UI using the hook_preprocess_HOOK hook. Replace hook with your module name and HOOK with item_list__layouts:
<?php
function lb_tweaks_preprocess_item_list__layouts(&$variables)
{
$layoutToHide = ['layout_onecol', 'layout_twocol_section'];
$variables['items'] = array_filter(
$variables['items'],
static fn(string $id) => !in_array($id, $layoutToHide, true),
ARRAY_FILTER_USE_KEY
);
}

This way, only the specified layouts will be visible, simplifying the UI for content editors and site builders.